Cookie Manager für TYPO3 mit Optin, Gruppierung und GTM Support
Features
- HTML/Script tag Management
- Google Consent Mode V2 !!! Neu seit April 2024
- Gruppierung von verschiedenen cookies und entsprechenden javascripts
- Multi-domain fähig
- Multi-language fähig
- Bringt out of the box Sprachsupport für Englisch und Deutsch mit
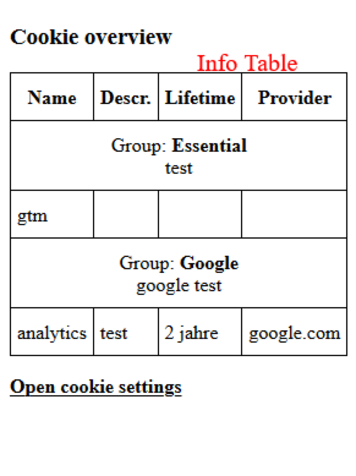
- Cookie Informationstabelle (als Plugin) für die Datenschutzseite
- Consent Panel(Optin Panel), welcher wirklich das entsprechende Javascript und dessen Cookies nach der Auswahl lädt
- Verwendet keine externen JS Frameworks oder Abhängigkeiten
- Google Tag Manager support
- 100% anpassbar, einfach Fluid Templates anpassen und/oder eigenes CSS nutzen
- Eigene JavaScript events
- Unterschtützt TypoScript Konstanten im HTML Markup der Cookie Tags
Vielen Dank an Unterstützer und Sponsoren:
gi.de
nerdost.net
web-crossing.com
Setup
Installiere die Extension "om cookie manager" über den Extension Manager (oder über Composer).

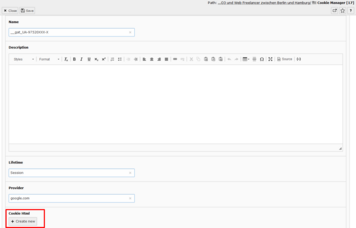
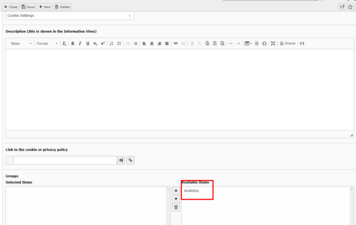
Erstelle eine Cookie Panel Datensatz.
INFO:Die Erweiterung rendert immer den ältesten(zuerst angelegten) aktiven Panel pro Sprache



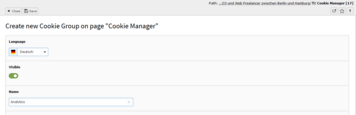
Erstelle eine Cookie Gruppe in dem selben Ordner


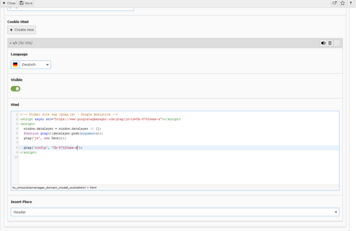
Füge Cookies in den gewünschten Gruppen hinzu, zusammen mit dessen Beschreibung(wenn die Infotable genutzt werden soll) und entsprechendem HTML/ Script Tags
INFO:Du kannst natürlich auch cookies anlegen, welche nur eine Beschreibung haben damit diese in der Infotabelle aufgelistet werden. Das ist nützlich wenn über ein Script mehrere Cookies erzeugt werden(z. B. bei google analytics).
Wichtig - die gleichen Scripts nicht mehrmals in unterschiedlichen cookies hinterlegen.





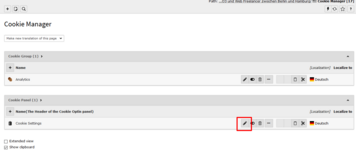
Öffne jetzt erneut den Cookie Panel und wähle die Gruppen aus die du als Auswahl anbieten willst. Die Reinfolge in der die Gruppen im Datensatz angeordnet werden ist relevant für die Ausgabe.


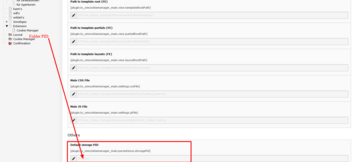
Zu guter letzt füge noch das statische TypoScript Template deinem root Template hinzu und setze die ID des Ordners als storage PID in dem Konstanten Editor.
INFO: So kannst du pro Domain eine komplett unterschiedliche Gruppen Auswahl anbieten.




Herzlichen Glückwunsch! Du bist am Ziel.
INFO: Sollte die standard Darstelltung merkwürdig aussehen, wird das mitgelieferte CSS von dem CSS der Webseite beeinflusst. Das kann leider nicht immer ausgeschlossen werden.
Anmerkung:Im mitgeliefertem Template ist ein kleiner "made by" Text und ein Backlink enthalten, dieser muss nicht beibehalten werden aber ich würde mich sehr darüber freuen, solltest du dich dafür entscheiden.

Google Consent Mode V2 - Einrichten (ab Version 12.1.0 möglich)
Mit der Version 12 werden die vom Google Consent Mode V2 benötigten default Parameter dank der Einstellung in den Konstanten in den DataLayer hinterlegt. Dieses Verhalten kann über die Einstellung in den Konstanten geregelt werden, standardmäßig ist diese Einstellung aktiv.
INFO:Ist es gewünscht andere Default Werte zu senden, können diese im page.headerData.1234 von TYPO3 hinterlegt werden und die Einstellung deaktiviert werden
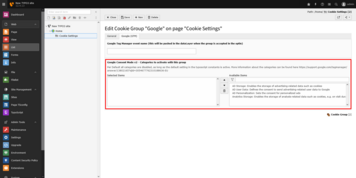
In den Cookie/Service Gruppen können im Tab "Google" nun die freigaben für den Consent Mode V2 je nach Präferenz erteilt werden. Es ist möglich die gleiche Freigabe in zwei unterschiedlichen Gruppen zu geben, an den DataLayer wird der "granted" Status nur einmal übergeben. In der Übergabe wird die Summe der Freigaben aller aktzeptierter Gruppen übermittelt.
Beispiel: Wird in Gruppe A AD Storages hinterlegt und in Gruppe B AD Storages und AD User Data und der Benutzer akzeptiert Gruppe A und B, dann wird einmalig am Ende vom Prozess AD Storages und AD User Data als "Granted" an den DataLayer (Google) geschickt.
weitere Details:
- sollte Google Analytics oder der Google Tag Manager (GTM) im Vorfeld ohne Zutun vom Cookie Manager geladen werden, beispielsweise über page.headerData, gehen Sie sicher oder prüfen Sie in den Google Tools, dass die Defaultwerte der Google Consent Kategorien vor der Einbindung gesetzt werden bzw. richtig ankommen. Bei einer direkten Einbindung über page.headerData war das in den Tests kein Problem. Da hier die Defaultwerte, welche vom Cookie Manager standardmäßig gesetzt werden, im Vorfeld gesetzt werden. Sollte das nicht der Fall sein bzw. klappt das bei der von dir gewählten Einbindungsart nicht, dann sollte in den Konstanten der Erweiterung das Senden von Defaultwerten ausgestellt werden und diese dann je nach gewählter Einbindung davor gesetzt werden (siehe https://developers.google.com/tag-platform/security/guides/consent?consentmode=advanced#gtag.js_3)
- Google Analytics oder GTM können auch direkt über eine der Gruppen eingebunden werden, das Status-Update der Google Consent Kategorien erfolgt nach der Einbindung der Scripte welche über die Cookies eingebunden werden.
- Tutorial: Einbindung vom Google Consent Mode V2 in einer OM Cookie Manager Version welche unter 12.1.0 liegt.
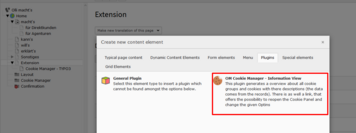
Informations-Tabelle einrichten
Einfach das Plugin auf der Seite und Stelle einfügen wo die Informationen dargestellt werden sollen, speichern und fertig!



Addtional Information
Automatischer Frontend Cache clear (default:aktiviert - Extension Einstellung):
Der automatische Cache clear löscht bei jeder Änderung an den Gruppen, Cookies oder dem Panel den FE Cache damit die Änderungen entsprechen auf allen Seiten übernommen werden. Wenn du diese Einstellung deaktivierst, werden die Änderungen nur sichtbar nach einem manuellem leeren des Caches.
Google Tag Manager Events:
Google Tag Manager Events werden gepusht wenn ein solches in der Cookie Gruppe definiert sind. Somit kann die gesamte Script/Cookie Steuerung über den GTM erfolgen.
Javascript and CSS:
Die Frontend Assets sind nicht minifiziert, damit diese besser gelesen und angepasst werden können. Du kannst diese einfach aus der Extension kopieren, in deinem Site Package unterbringen, anpassen und gerne auch minifizieren. Danach muss der Path nur in den Konstanten der Extension angepasst werden.
Fallback tracking iframes, tracking bilder(Pixel), noscript Tags usw. über den Cookie Manager einbinden:
Das wird nicht funktionieren, momentan werden die HTML Tags nur per javascript nachgeladen. Eine js fallback oder noscript tag über ein javascript einfügen zu lassen ist nicht die beste Idee ;).
Lokalisierung und ändern der standard Texte:
Sprachanpassungen und/oder Text änderungen können wie gewohnt über TypoScript erfolgen. Wie das geht findest du in der TYPO3 wiki
Template Änderungen:
Wenn du das Fluid Template änderst achte bitte auf die data-tags, diese müssen beibehalten werden damit die javascript Funktionalität nicht beinträchtigt wird.
Javascript events and omCookieConsent cookie (for developers):
Es gibt zwei Events welche vom Cookie Manager gefeuert werden:
cookieconsentscriptsloaded, dieses erfolgt nach dem das gesamte HTML (der ausgewählten Gruppen) hinzugefügt und die Scripte geladen sind.
cookieconsentsave,wird nach dem der nutzer eine auswahl speichert gefeuert.
im omCookieConsent Cookie sind alle aktzeptierten Gruppen aufgelistet (können über die uid identifiziert werden) und die information ob der Panel schonmal gespeichert bzw geschlossen wurden ist. Anhand der vorhandenen Gruppen und den Events wäre es z. B. möglich Google Maps iframes erst zu laden wenn entsprechende option vom Nutzer gewählt worden ist.
Evaluierung von TypoScript Konstanten (default: deaktiviert - Extension Einstellung):
Wenn diese Einstellung aktiviert ist, können innerhalb des HTML Parts von den Cookies, TypoScript Konstanten wie z. B. {$page.trackingid} verwendet werden. Damit ist die Möglichkeit gegeben eine Konfiguration über viele Domains zu verwenden aber trotzdem unterschiedliche tracking IDs zu nutzen.
Voraussetzung
- TYPO3 7,8,9,10,11 und 12
- PHP >= 7.0 (sollte auch mit PHP 5.5 and 5.6 laufen ist aber nicht getestet)
- Läuft im IE11 und allen modernen Browsern ;) .